MPTP Corp
MPTP Corp is a startup that stands at the forefront of educational innovation, offering a comprehensive platform that bridges the gap between knowledge creation and learning assessment. At its core, MPTP Corp specializes in developing cutting-edge educational content, tailored to empower teachers and engage students in a dynamic learning environment. The platform facilitates seamless testing and feedback, allowing educators to gauge student understanding and adapt teaching strategies in real-time. With a commitment to enhancing the educational journey, MPTP Corp leverages technology to foster a culture of continuous learning and improvement. Its intuitive design and user-centric approach make it a trusted partner in education, transforming traditional classroom dynamics into interactive, growth-oriented experiences.
Case Study

Problem Statement
The editorial, teacher, and student portals at MPTP Corp were plagued by several critical issues that significantly impacted user experience and engagement. The interfaces across these portals were cluttered, resulting in a confusing and frustrating navigation experience. Users struggled to locate essential resources due to poor information architecture and redundant user flows between pages, which often felt unnecessary and cumbersome.
Moreover, the portals suffered from slow load times, which not only frustrated users but also led to high bounce rates, further diminishing user satisfaction. The outdated design aesthetics failed to resonate with users, lacking the modern, engaging elements necessary to maintain their interest and effectively support their needs.
Additionally, the portals did not meet accessibility standards, creating barriers for users with disabilities and limiting the overall usability of the platforms.
Objectives & Goals
Enhance Overall User Experience
- Simplify navigation by creating a more intuitive and user-friendly interface. This involves restructuring the layout to make essential resources easily accessible, reducing the cognitive load on users, and ensuring a seamless experience across all portals (editorial, teacher, and student).
- Implement design patterns that align with user expectations, making it easier for users to accomplish their tasks without unnecessary complexity.
Achieve Compliance with Accessibility Standards:
- Ensure that all portals meet WCAG 2.1 Accessibility Standards to create an inclusive environment for users with disabilities. This includes implementing features like keyboard navigation, screen reader compatibility, sufficient color contrast, and alternative text for images.
- Achieving accessibility compliance is not only a legal requirement but also a critical component of delivering a positive user experience for all.
Improve Information Architecture and User Flow:
- Revise the information architecture to eliminate redundant and unnecessary user flows, ensuring that users can efficiently navigate between pages. This involves restructuring content hierarchies, streamlining access to key resources, and reducing the number of clicks required to complete common tasks.
Modernize Visual Design:
- Update the visual design to reflect current UI/UX trends, creating a more engaging and visually appealing experience. The new design will also be aligned with WCAG 2.1 Accessibility Standards to ensure that the portals are usable by people with disabilities. This modernization will help increase user satisfaction and engagement by providing a more aesthetically pleasing and inclusive environment.
Optimize Performance:
- Reduce page load times by optimizing front-end code, compressing images, and leveraging modern web technologies. Faster load times are critical to reducing user frustration, lowering bounce rates, and improving overall user retention.
Increase User Engagement and Satisfaction:
- Foster a more engaging user experience by incorporating interactive elements and modern design practices that captivate users and encourage repeated use of the portals. By addressing usability issues and enhancing the overall design, the goal is to significantly improve user satisfaction and ensure that the portals become a valuable and reliable resource for all users.
Role & Responsibilities
As the Lead UX/UI Designer, I was entrusted with the comprehensive redesign of MPTP Corp's teacher, editorial, and student portals. My primary responsibility was to lead the design efforts, ensuring that the new portals were not only visually appealing but also user-friendly, accessible, and performance-optimized.
I worked closely with a cross-functional team of developers, product managers, and key stakeholders to align the project with the company’s objectives and user needs. My role encompassed several critical tasks:
learn more...
- User Research: we conducted thorough user research to gather insights into the pain points and needs of the portal users. This research was instrumental in guiding the design direction and ensuring that the solutions we developed were user-centered.
- Wireframing and Prototyping: I created detailed wireframes and interactive prototypes using tools such as Figma, HTML CSS and JavaScript. These prototypes were iterated upon based on user feedback and stakeholder input, ensuring that the final design was both functional and intuitive.
- Front-End Design and Development: I was responsible for implementing the front-end design, ensuring that the portals were visually consistent and adhered to modern UI/UX principles. This included coding the interfaces with HTML5, CSS3, and JavaScript, and optimizing them for fast load times and improved performance.
- Accessibility Compliance: I ensured that the portals met WCAG 2.1 Accessibility Standards, making them accessible to all users, including those with disabilities. This involved careful attention to aspects such as keyboard navigation, screen reader compatibility, and sufficient color contrast.
- Performance Optimization: I worked on optimizing the portals to reduce load times and enhance user experience. This included optimizing images, minifying code, and implementing best practices for web performance.
- Collaboration and Communication: Throughout the project, I maintained regular communication with developers, product managers, and stakeholders. I facilitated design reviews and provided clear documentation to ensure that everyone was aligned with the project’s goals and timelines.
By taking ownership of these responsibilities, I played a pivotal role in delivering a set of portals that not only met the company’s objectives but also significantly improved the user experience and engagement.
Our Process
Research & Discovery
We started by conducting user interviews and surveys to gather insights into the challenges users were facing with the current portal. Based on this research, we created detailed personas that represented the different types of users for the editorial, teacher, and student portals. These personas informed the design direction and highlighted key areas for improvement, ensuring that our solutions were tailored to the specific needs of each user group.
Design & Prototyping
Using tools like Figma, I created wireframes and interactive prototypes to visualize the new design. I conducted multiple rounds of usability testing to ensure the design was intuitive and met user needs.
Development
I implemented the front-end design using HTML5, CSS3, and JavaScript. One of the major challenges was optimizing the code to reduce load times, which I addressed through several techniques. I minimized file sizes, combined CSS and JavaScript files to reduce the number of HTTP requests, and optimized images for the web, as well as adding lazy loading to ensure images only load when visible. Additionally, I leveraged browser caching for assets like images, CSS, and JavaScript, and implemented a CDN to deliver content faster by serving it from the nearest server. I also cleaned up the database regularly to remove unnecessary data, reduced the number of external scripts, and utilized object caching to store and speed up recurring database queries.
Collaboration
Throughout the project, I maintained close communication with developers, editors and stakeholders, ensuring alignment on project goals and timelines. Regular meetings and design reviews helped keep the project on track.
Outcome
The redesigned student portal launched successfully, leading to a 40% increase in user engagement and a 30% reduction in bounce rates. Load times were reduced by 25%, significantly improving the overall user experience. The modernized design received positive feedback from both users and stakeholders, cementing the portal as a key resource for students.
Conclusion
This project reinforced the importance of user-centered design and collaboration in achieving successful outcomes. The positive impact on user engagement and satisfaction demonstrated the value of investing in thoughtful UX/UI design
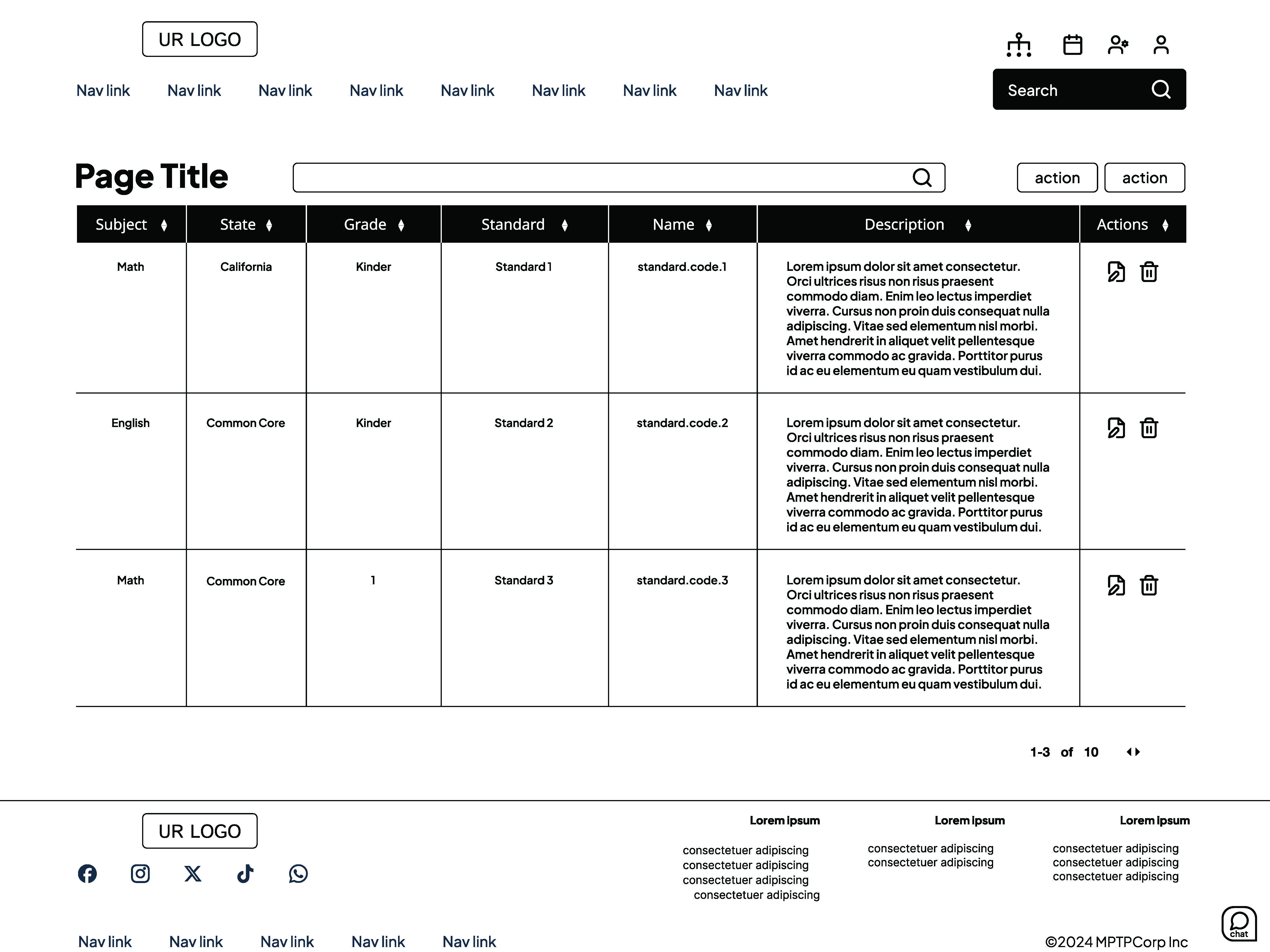
Editorial Portal

At MPTP Corp, my role as a UX/UI Designer and Developer has been instrumental in shaping the Editorial Portal, a groundbreaking tool in educational content creation. This portal is a testament to MPTP Corp's commitment to combining technological innovation with educational excellence, providing editors with a platform to produce diverse materials—from digital books to engaging learning activities—while adhering to state educational standards.
The Editorial Portal's standout feature is its ability to facilitate the creation of digital books. Editors can craft interactive reading experiences, incorporating multimedia elements like audio, video, and quizzes to enhance student engagement and comprehension. This ensures that the content is not only captivating but also aligned with curriculum requirements, offering a well-rounded educational experience.
Additionally, the portal supports the creation of various learning activities, with a strong emphasis on gamification. By providing tools that allow editors to design educational games, the portal leverages the power of play to reinforce learning, all while meeting state standards. This focus on gamification reflects the portal's role in making education both fun and effective.
My work on the Editorial Portal has been both challenging and rewarding, allowing me to push the boundaries of UX/UI design in the educational sector. By prioritizing user-centered design, I’ve ensured that the portal is intuitive and efficient, enabling editors to create high-quality educational content with ease. Below, you’ll find examples of my work that showcase the innovative features and design elements that have redefined educational technology at MPTP Corp.




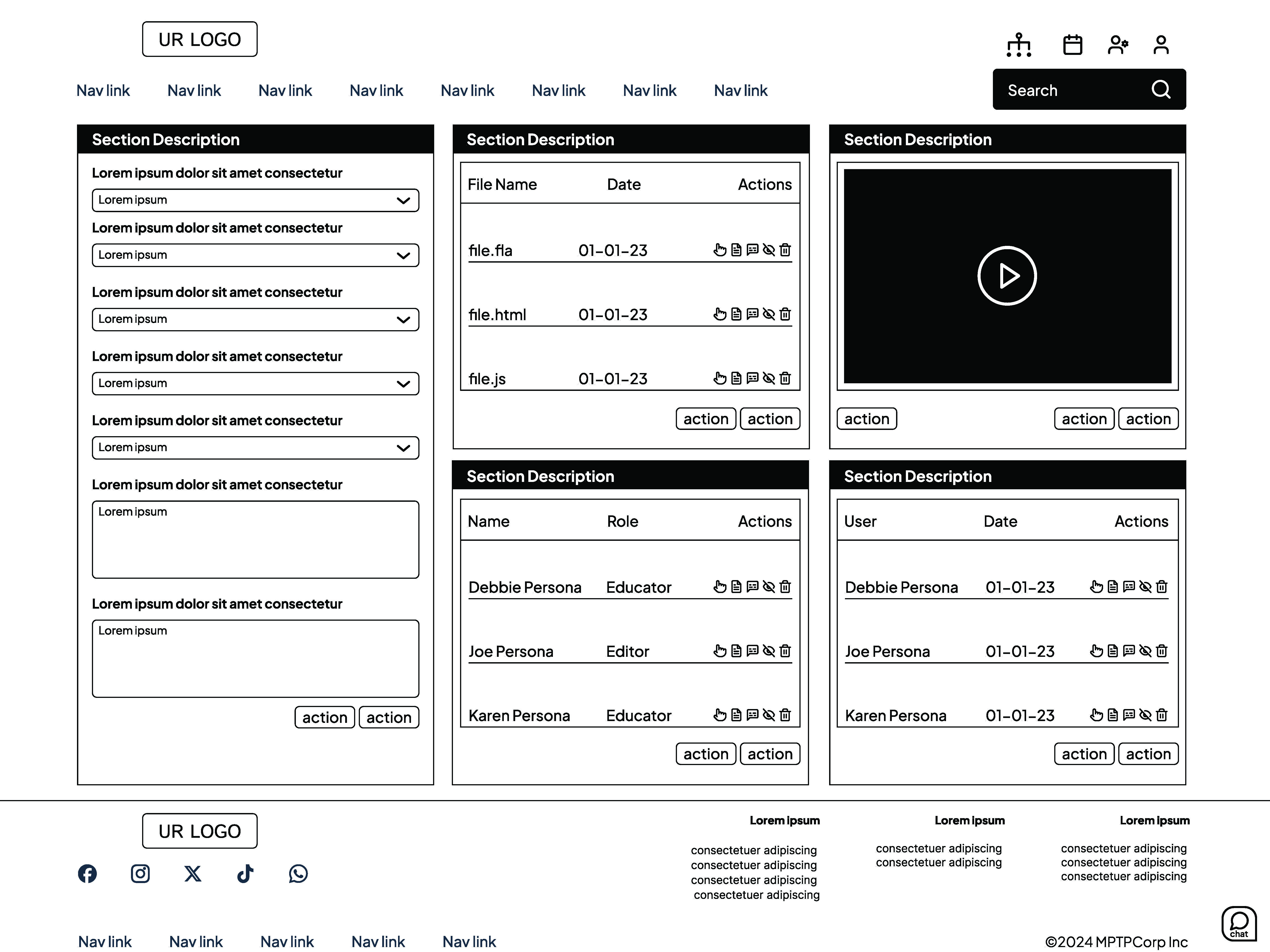
Teacher Portal

At MPTP Corp, I had the privilege of contributing to the development of an innovative Teacher Portal, a comprehensive platform designed to revolutionize the way educational content is delivered and managed in the classroom. This portal stands as a testament to MPTP Corp's commitment to empowering educators by providing them with the tools they need to enrich the learning experience for their students.
The Teacher Portal offers a suite of functionalities that streamline the educational process, enabling teachers to upload content and instructional materials effortlessly. This capability not only fosters a dynamic learning environment but also allows for the customization of teaching materials to better suit the needs of each classroom. Whether it's multimedia presentations, PDF documents, or interactive tools, the portal accommodates a wide range of content types, ensuring that teachers have what they need at their fingertips.
Beyond content management, the portal is ingeniously designed to allow teachers to create tests and activities that align with a standardized curriculum. This feature simplifies the assessment process, providing educators with a flexible yet structured way to measure student progress and comprehension. Through the portal, tests can be customized to match the curriculum's pace and focus, offering various question formats that cater to different learning styles and objectives. Moreover, activities can be tailored to reinforce key concepts, ensuring that students receive a well-rounded and effective educational experience.
The development of the Teacher Portal at MPTP Corp was a collaborative effort, reflecting the company's ethos of innovation and its dedication to enhancing the educational landscape. Working on this project was an immensely rewarding experience, allowing me to leverage my skills in web development to create a tool that not only addresses the logistical challenges faced by educators but also significantly contributes to the quality of education delivered to students. Through the Teacher Portal, MPTP Corp is setting new standards in educational technology, making teaching more accessible, efficient, and impactful.





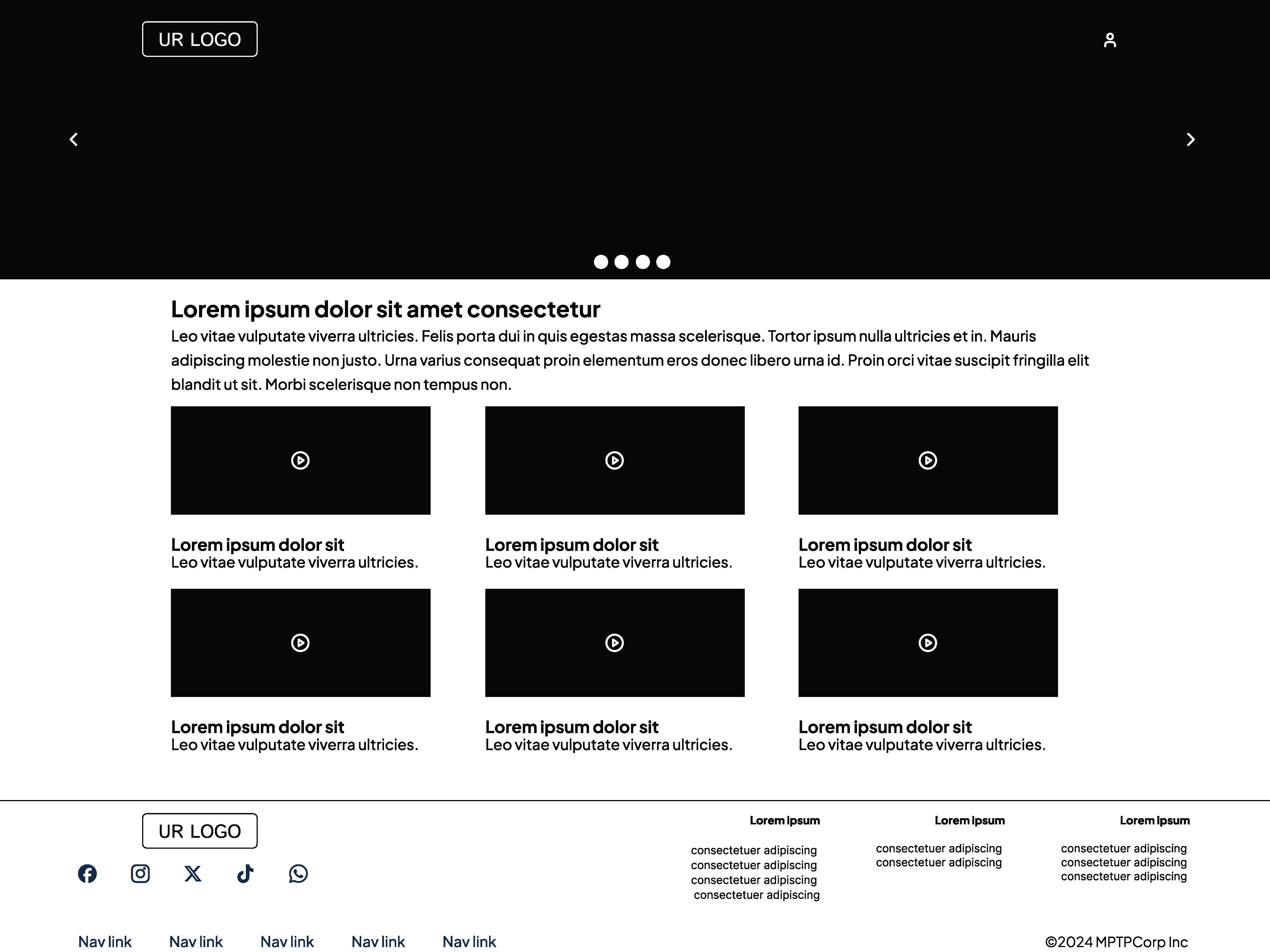
Student Portal

One of the core functionalities of the Student Portal is to provide an engaging platform for students to complete tasks assigned by their educators through the Teacher Portal. These tasks include tests, quizzes, homework assignments, puzzles, and games. The system generates detailed reports for teachers, offering insights into each student's performance and overall progress, while also suggesting additional activities to reinforce learning—all customizable by the educators.
As the Lead UI Designer and Front-End Developer on this project, I was responsible for shaping both the user experience and technical implementation. I began by creating a comprehensive site map, user flows and detailed wireframes that served as the blueprint for the portal’s design. These wireframes guided the visual and functional design, ensuring a user-centric experience that met the diverse needs of students.
To bring the design to life, I developed an interactive HTML prototype, which allowed for extensive testing and refinement of the user interface. Additionally, I aided to game design and implemented automation scripts that streamlined the development process, improving efficiency and keeping the project on schedule.
Throughout the project, we conducted research with focus groups, including students, educators, and editors. These sessions provided valuable insights that directly influenced our design decisions, ensuring the portal truly met user needs. My contributions were integral to the project's success, bridging the gap between design intent and technical execution, and delivering a platform that enhances the educational experience at MPTP Corp.